[구글 애드센스] 티스토리 블로그에 애드센스 광고 넣기
티스토리 블로그에 애드센스 광고 넣는 방법입니다.
선행조건은 블로그가 구글 애드센스 광고 승인을 받아야 합니다.
티스토리 블로그는 '플러그인'을 사용해 아주 간단하게 광고를 삽입할 수 있습니다.
애드센스 광고 넣기 순서
1. 광고 만들기 (구글 애드센스 > 광고 > 개요 > 광고 단위 기준)
2. 광고 코드 넣기 ('티스토리 구글 애드센스 플러그인')
1. 광고 만들기
-
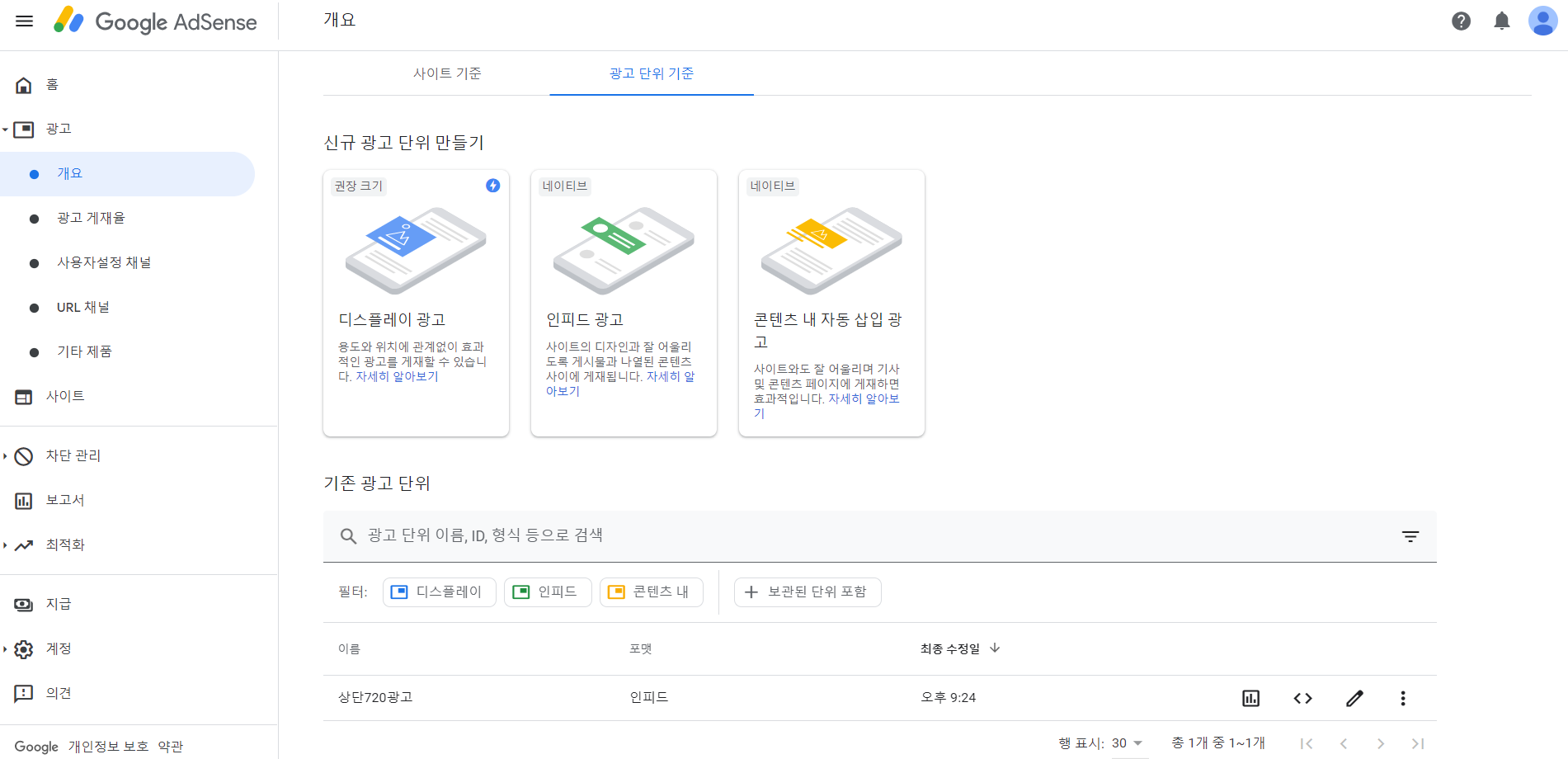
구글 애드센스 > 광고 > 개요 > 광고 단위 기준
-
위의 경로로 이동하면 디스플레이 광고, 인피드 광고, 콘텐츠 내 자동 삽입 광고를 만들 수 있습니다.
-
이 포스팅에서는 초보자가 가장 넣기 쉬운 '디스플레이 광고'를 예제로 들었습니다.

|
<광고별 간단 특징>
|
-
'디스플레이 광고'를 클릭
-
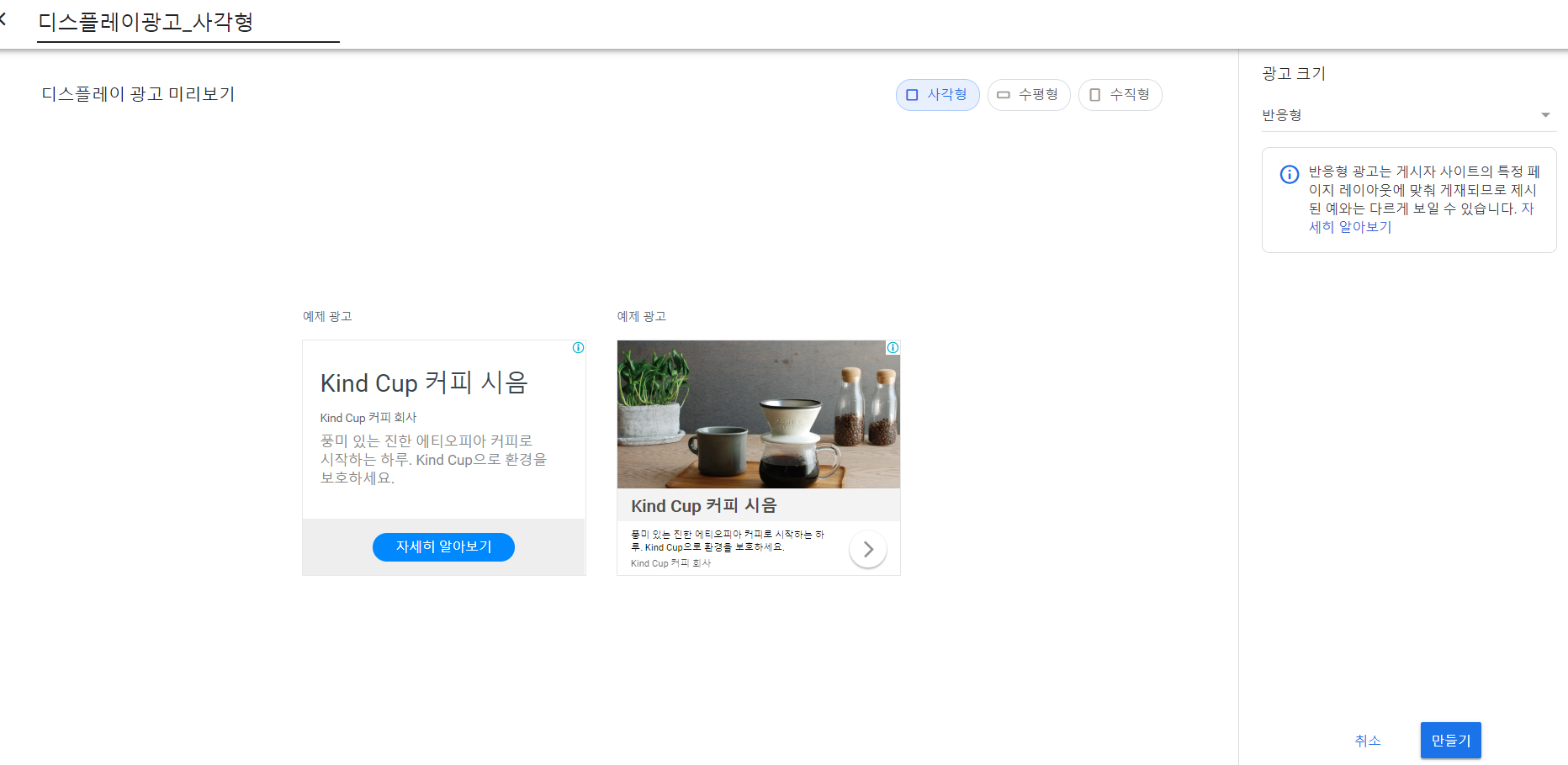
아래와 같은 화면들이 나오고 설정 후에는
-
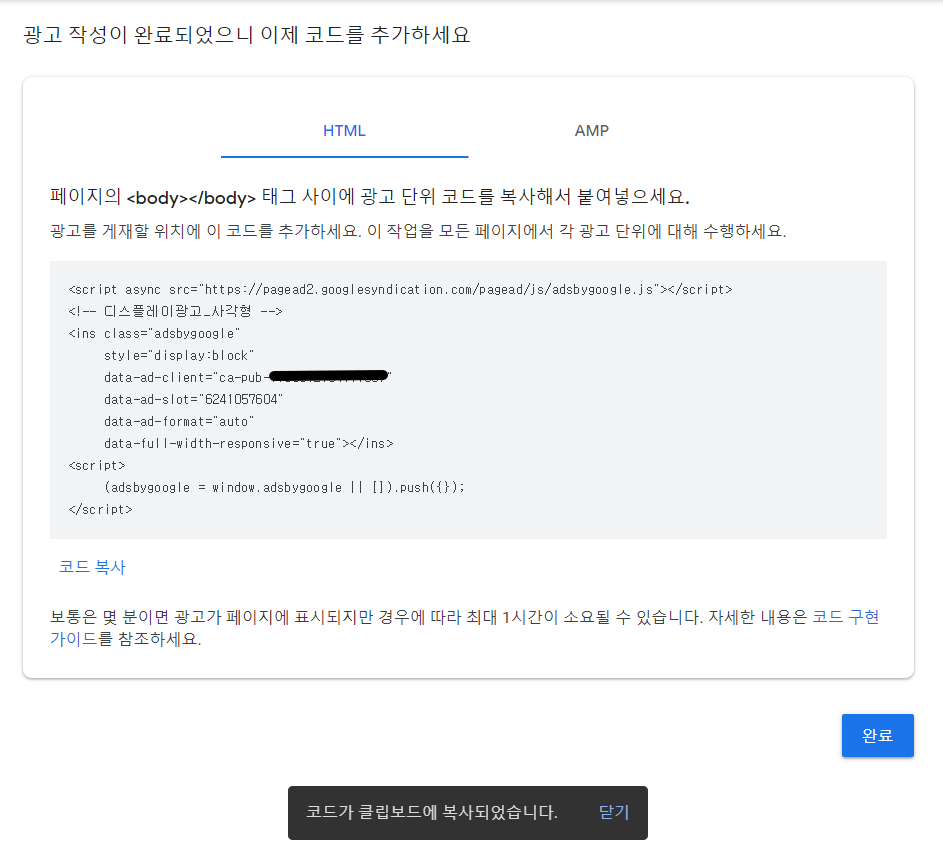
결과물로 '광고 코드'가 생성


이제 생성한 코드를 티스토리 구글 애드센스 플러그인에 넣어주기만 하면 끝납니다.
2. 광고 만들기
-
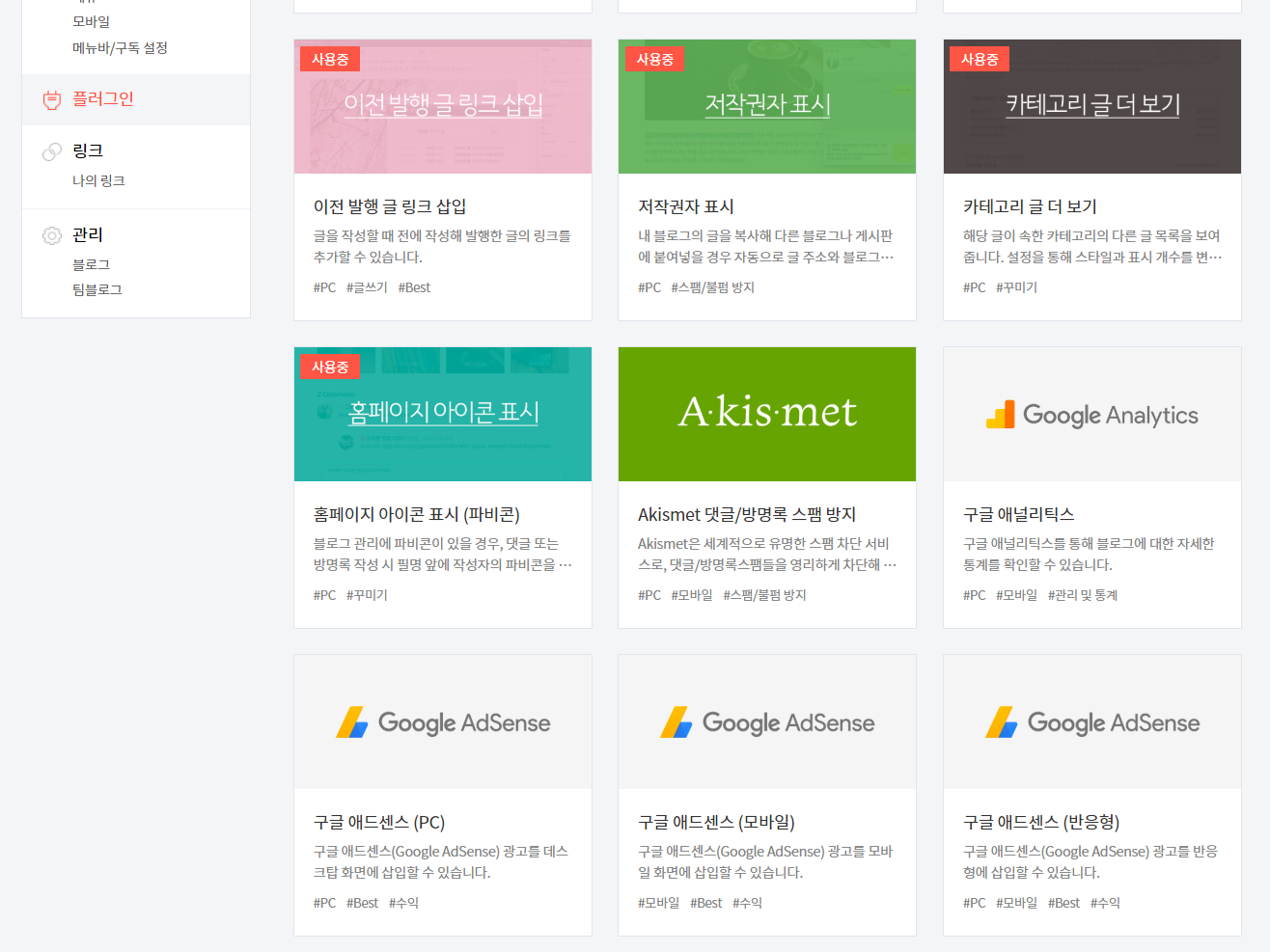
티스토리 관리자 페이지 > 플러그인 > 구글 애드센스 (반응형)
-
위의 경로로 이동해서 복사한 코드만 넣어주면 애드센스 설정이 완료됩니다.
-
구글 애드센스 (PC), 구글 애드센스 (모바일)도 있는데 저는 (반응형)에 넣었습니다.

-
반응형을 클릭하면 아래와 같은 화면이 나옵니다.
-
원하는 광고 배치 유형을 선택하고 복사한 '광고 코드'를 넣어주면 끝!

마지막으로 애드센스 적용한 결과 첨부합니다.
궁금하신 사항은 댓글 남겨주세요. 감사합니다.

참고 : 여행하는 디자이너, 티스토리 애드센스 초보블로그 광고 삽입하는 방법, https://creative-soul.tistory.com/175
'기타 IT 정보' 카테고리의 다른 글
| [메시지 전달 개념] At-most-once, At-least-once, Exactly-once 정리 (1) | 2022.03.28 |
|---|---|
| [영타 검정] 영어 타자 속도 측정 사이트 (0) | 2022.01.31 |
| [Windows] cmd, 파워쉘(PowerShell) 에서 명령어 위치 찾기 (리눅스 which) (0) | 2021.06.06 |
| [글꼴 깨짐 해결방법] 파워포인트(PPT) 글꼴 포함해서 내보내기 (0) | 2020.02.23 |





