티스토리에 구글 태그 매니저(GTM) 설치하고 확인하기 (모든 사이트에 적용 가능)
구글 태그 매니저(GTM, Google Tag Manager)를 사이트에 적용하고 정상 설치여부를 확인하는 방법입니다.
(구글태그관리자 설치 및 테스트)
사전 요구사항: 태그 매니저 계정 생성 완료
크게 3가지 단계로 구글 태그매니저를 설치하고 확인할 수 있습니다.
1. 태그매니저 코드 복사
2. 티스토리에 태그매니저 코드 복사
3. 태그 확인
만약 티스토리가 아닌 다른 개인 사이트에 적용하신다면 구글 태그매니저 코드를 복사해
개인 사이트의 index.html 파일의 <head>, <body> 영역에 구글 태그매니저 코드를 붙여 넣어주시면 됩니다.
(카페 24, 고도몰과 같은 쇼핑몰에 구글태그관리자 추가가 필요하시다면 각 쇼핑몰별로 추가 방법 문서가 잘 정리되어 있으니 쇼핑몰별 문서를 참고해서 구글 태그매니저 코드를 붙여 넣으시면 될 것 같습니다, 아래 설명의 1, 3번만 참고)
1. 태그매니저 코드 복사
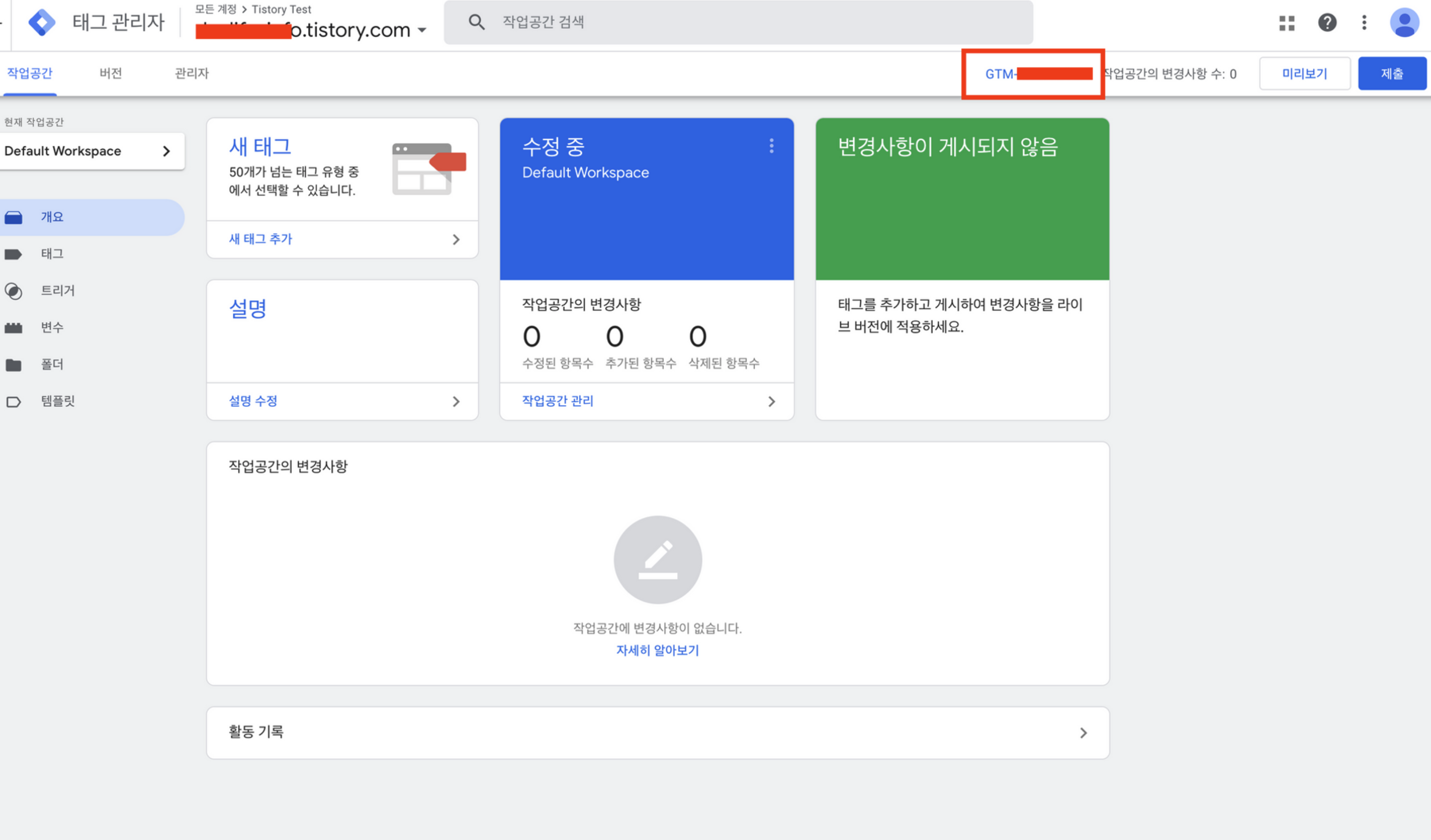
태그 관리자 '작업공간'에서 'GTM-XXXXXX'를 클릭합니다.

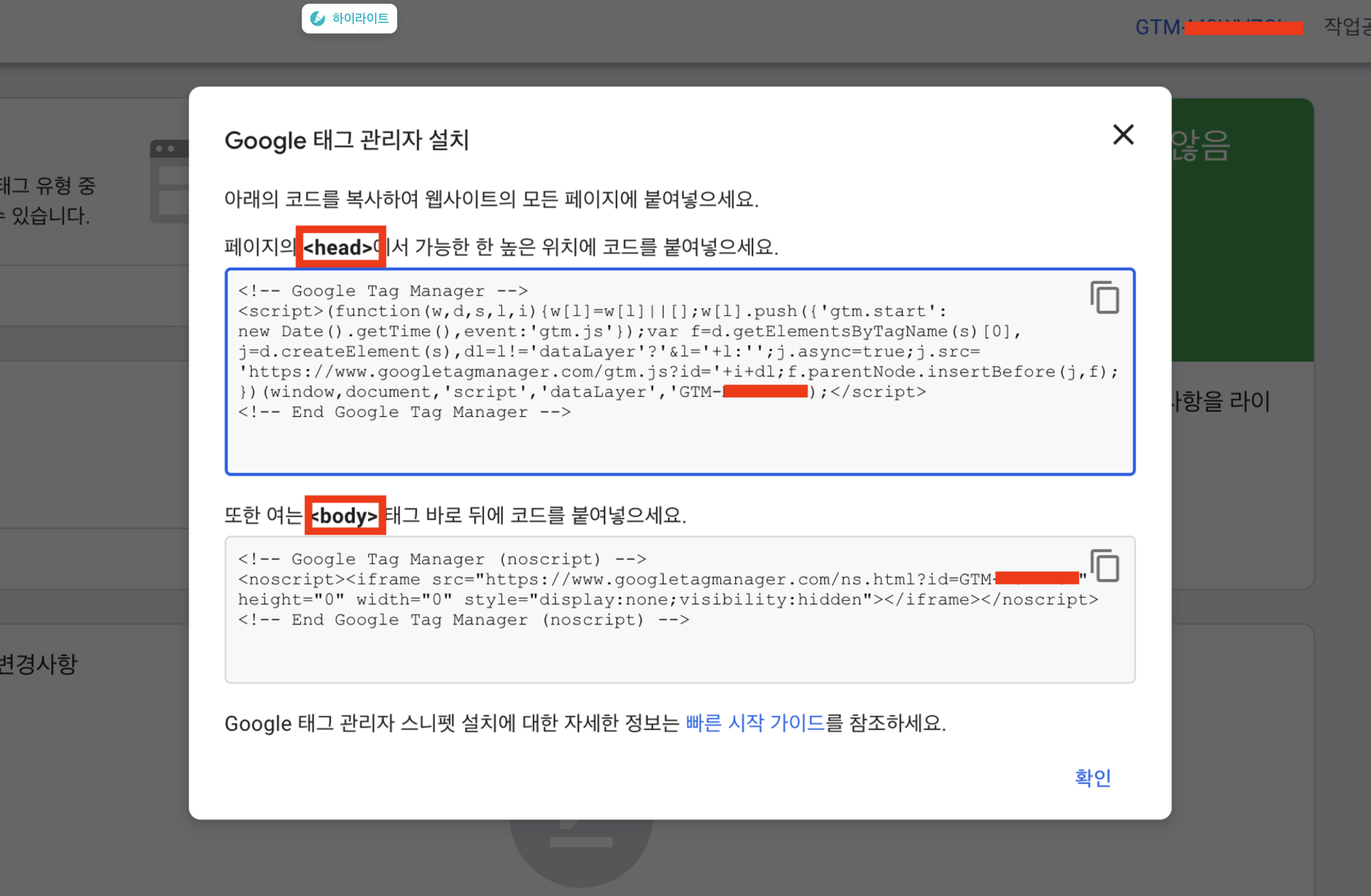
구글 태그 관리자 소스코드를 확인할 수 있습니다.
아래의 2개 코드를 티스토리의 <head>, <body> 부분에 각각 복사하면 설치가 완료됩니다.

2. 티스토리에 태그매니저 코드 복사
티스토리 관리자 페이지에 들어가서
꾸미기 > 스킨 편집 메뉴로 이동해 html 편집 버튼을 클릭합니다.

이제 구글 태그관리자에서 확인했던 코드를 <head>, <body> 부분에 각각 붙여 넣으면 됩니다.
(구글 태그관리자 공식 설치 공식문서에서 <head>, <body> 2개 영역 모두에 코드 추가를 권장)
저희는 2곳 모두에 추가하도록 하겠습니다.
<head> 영역에 많은 태그 코드를 추가하면 페이지 로딩 속도가 느려질 수 있다고 합니다.
혹시 더 궁금하신 분들은 아래 링크와 링크에 딸린 추가 아티클을 참고하시면 좋을 것 같습니다.
(링크: https://www.analyticsmania.com/post/google-tag-manager-head-or-body/)
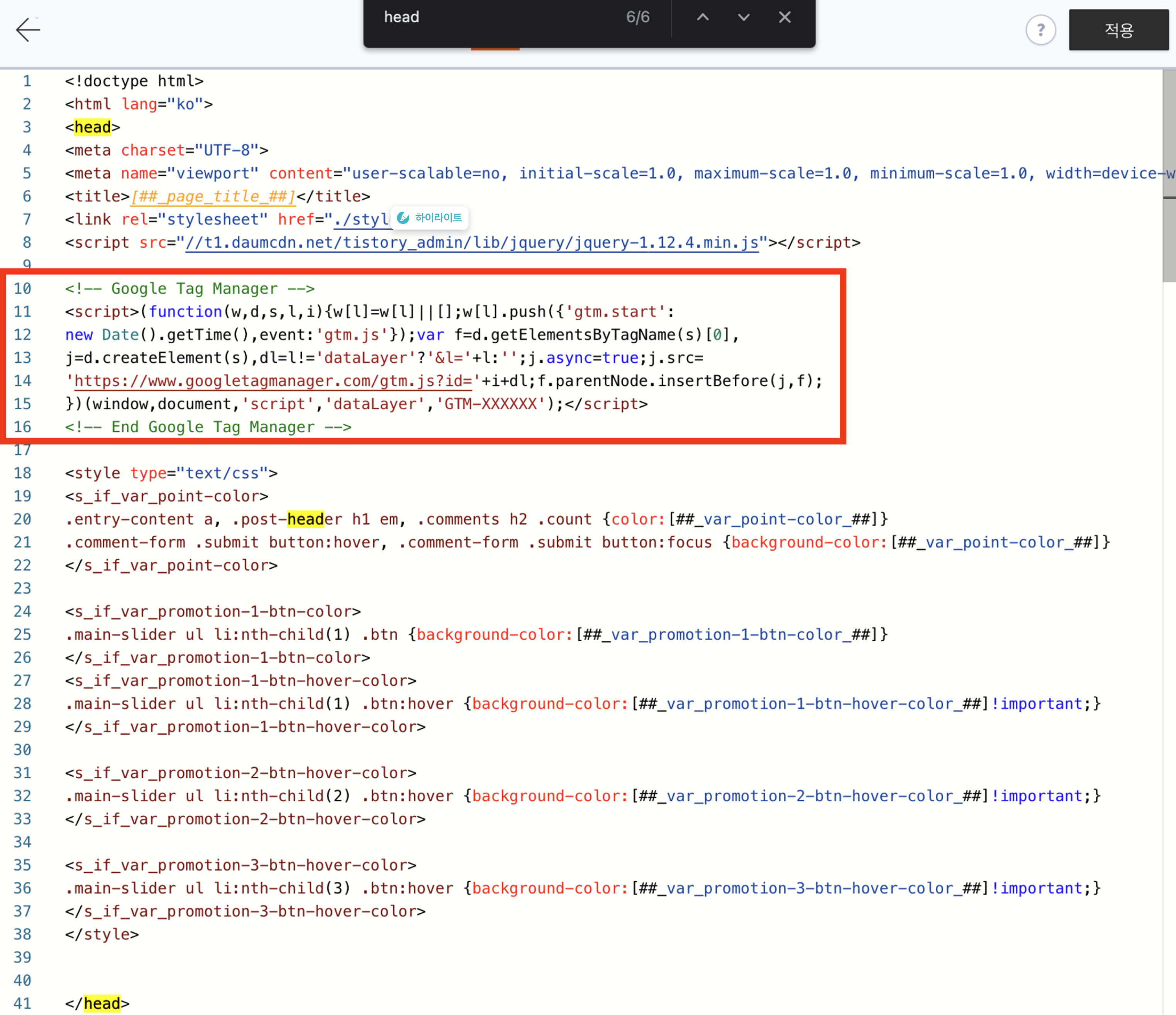
html <head> 영역에 구글 태그 관리자 코드 추가
"컨트롤(커맨드) + f"로 head를 검색해서 <head> … </head> 사이에 구글 태그 관리자 코드 붙여 넣기

html <body> 영역에 구글 태그 관리자 코드 추가
"컨트롤(커맨드) + f"로 body를 검색해서 <body> 아래에 구글 태그 관리자 코드 붙여 넣기

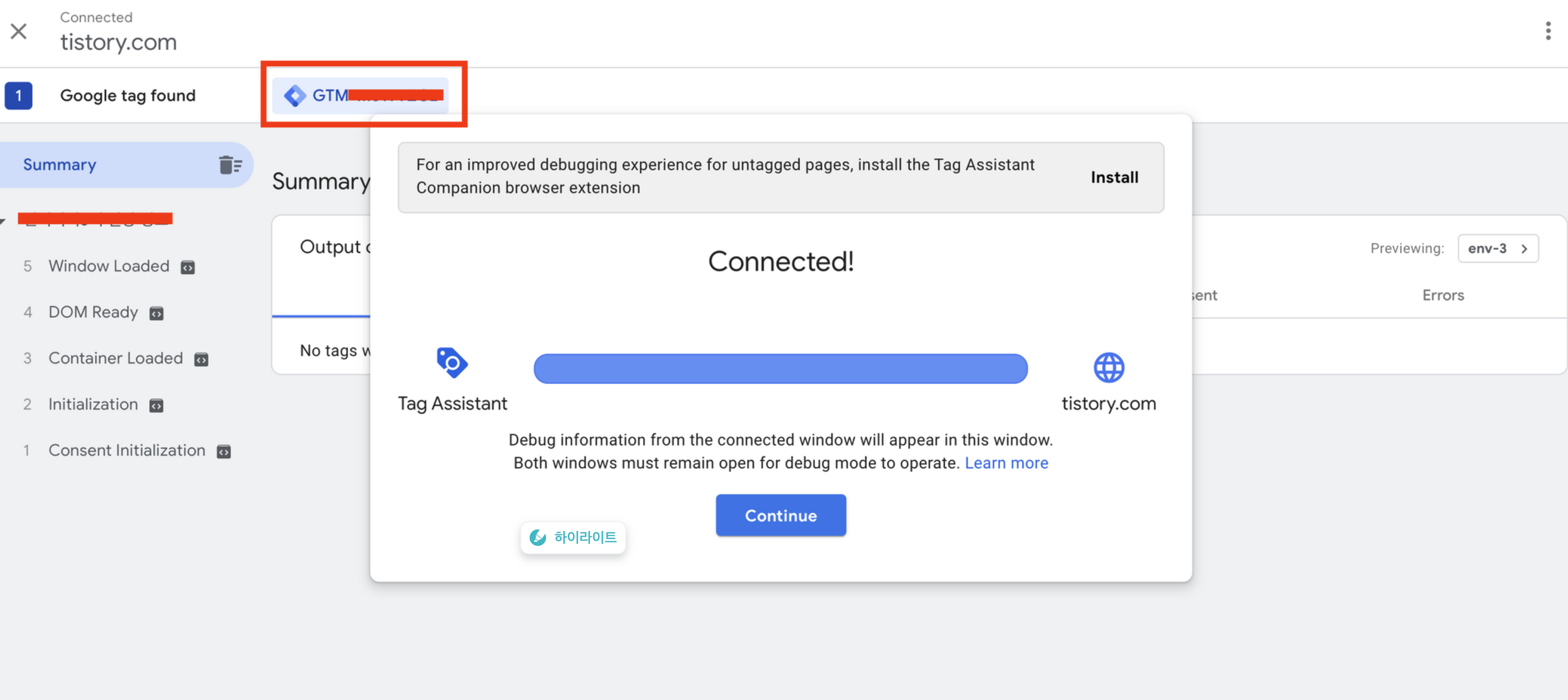
3. 태그관리자 미리 보기로 태그 설치 확인
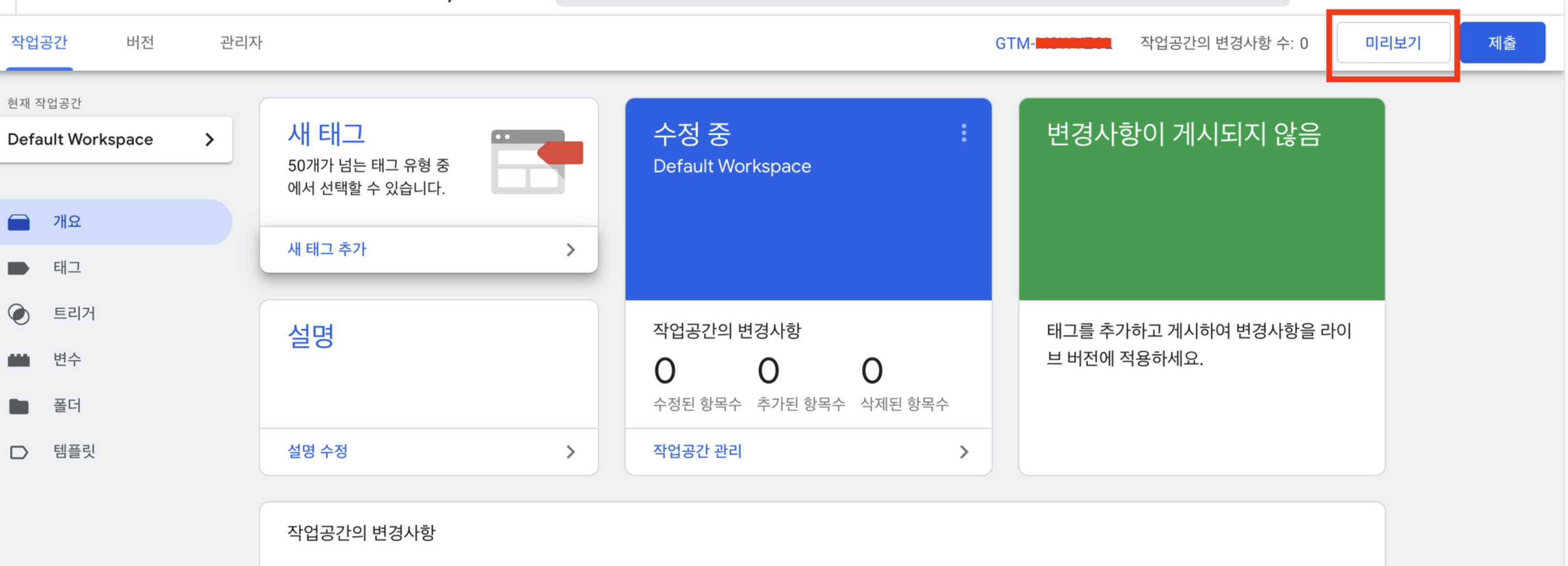
마지막으로 구글 태그관리자의 "미리보기"로 태그의 정상 설치를 확인해 보겠습니다.
태그관리자 > 작업공간에서 미리보기 클릭

티스토리 주소 입력 후 Connect 버튼 클릭

구글 태그 관리자가 정상 설치되었다면 아래처럼 (GTM-XXXXXXX) 코드가 보입니다.

기타 궁금하신 사항은 편하게 댓글 남겨주세요.
감사합니다.
참고자료
1. 웹페이지용 구글 태그 관리자 설치 문서, https://developers.google.com/tag-platform/tag-manager/web?hl=ko
2. 다차타, 티스토리(Tistory)에 구글 태그매니저 설치하기, https://dachata.com/google-tag-manager-tips/post/install-google-tag-manager-tistory/
3. 닐라의 별별로그, 구글 태그매니저(GTM) 사이트에 설치하기 (feat.티스토리), https://marketingscribbler.tistory.com/22





